


Project Overview
The Product
GlamourGuide is your comprehensive online destination for makeup tutorials, beauty education, and skincare expertise. Our platform empowers makeup enthusiasts, novices, and professionals to master the art of makeup through expertly curated tutorials and in-depth courses.
Project Goal
The primary goal of GlamourGuide is to empower users to confidently express their unique beauty by offering accessible, expert-led makeup tutorials and comprehensive beauty education
The problem
GlamourGuide aims to solve the problem of limited accessibility to high-quality makeup tutorials and beauty education by providing a user-friendly platform for individuals of all skill levels and backgrounds.
Role on Project
Role on Project: Lead UX designer and Researcher
Responsibilities: User research, wire framing, prototyping, creating of mockups, conducting usability test, etc.
Duration
2 Months
User Research
User 1:
Sarah - Makeup EnthusiastSays:
I love experimenting with makeup and trying new looks.
Thinks:
overwhelmed by the abundance of tutorials and products.
Does:
Follow makeup artists on social media, watch tutorials, and buy various makeup products.
Feels:
Excitement about learning new makeup techniques
User 2:
Patricia - 60yr old Makeup NoviceSays:
I want to learn how to apply makeup, especially for special occasions.
I wish makeup tutorials were more age-appropriate and easy to follow.
Thinks:
How she can enhance her appearance so as to boost her confidence through makeup
Does:
Tries to follow makeup tutorials online but often feels overwhelmed.
Explores makeup products at the store but is not sure which ones to choose.
Feels:
Frustration when makeup tutorials assume she already knows the basics.
Anxious about looking outdated and not keeping up with beauty trends.
ResearchAnalysis
User Personas

Name: Margret | Age: 60 |
Education: B.A Fine Arts
Hometown: Jos | Occupation: Retired Arts tutor
QUOTE:
“Age is just a number and I still want to feel confident and beautiful. it’s never too late to learn, but I need guidiance that understands my age and concerns”
GOALS:
- To learn basic makeup techniques to enhance her appearance for social events and special occasions
PAIN POINTS:
- Makeup tutorials often seem geared towards younger individuals, making her feel excluded

Name: Alex | Age: 31 |
Education: Physics B.Sc.
Hometown: PH | Occupation: Professional makeup Artist
QUOTE:
“My Clients trust me to create unique looks. I need a platform that keeps me inspired and helps me push my creative boundaries”
GOALS:
- To Stay at the cutting edge of makeup trends and techniques.
- To find advanced and creative tutorials to enhance his skills.
PAIN POINTS:
- Sturuggles to find high-quality, up to date tutorials and the lack of advanced techniques online frustrates him.
DesignProcesses
Ideation:
Sketches were generated based on the users needs and pain points. The aim was to be able to design for user needs that they were aware of and unaware of


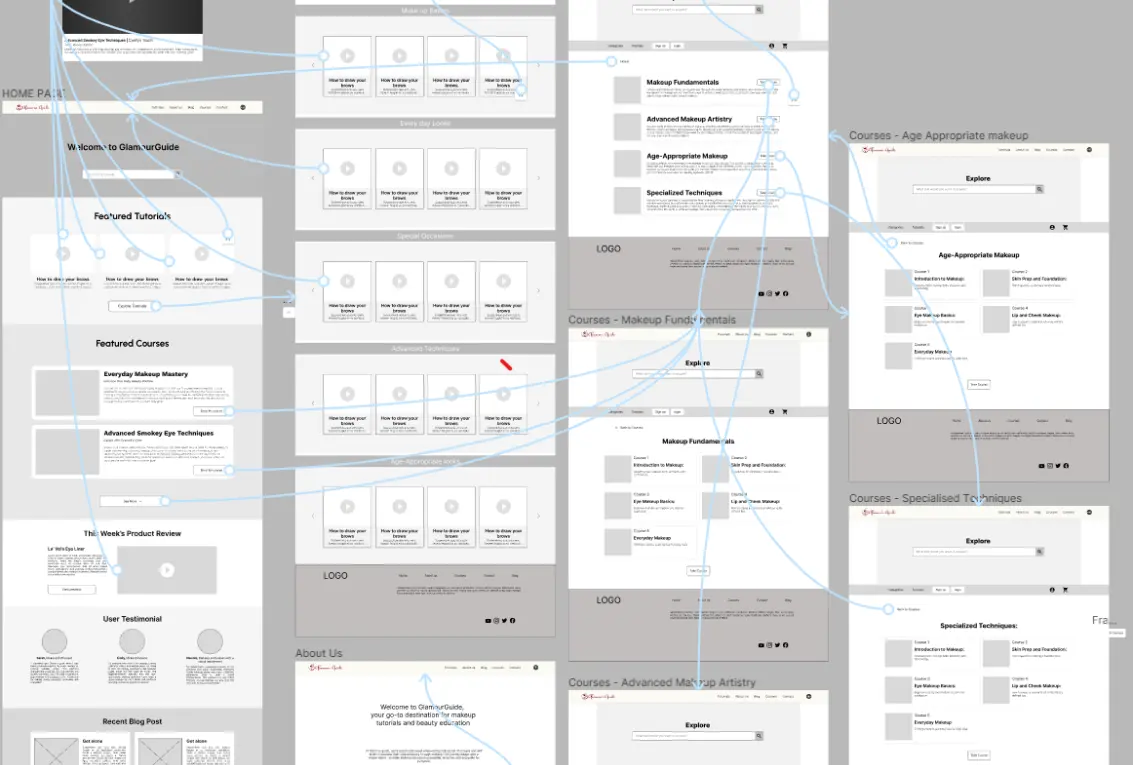
Wireframing & Prototypes
Wireframes were generated on Figma to show how i came about the design solutions

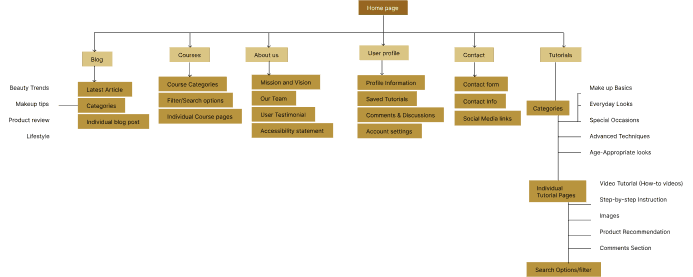
Site Map
The sitemap helps to give an overall picture of the information architecture on the site

Usability Study
PARAMETERS
4 Participants
10 mins
Nigeria: In-person and remote
Moderated and Unmoderated Usability study
FINDINGS
The need for clearer and more intuitive menu structures to enhance user experience.
Participants had difficulty locating specific tutorials and courses within the prototype.
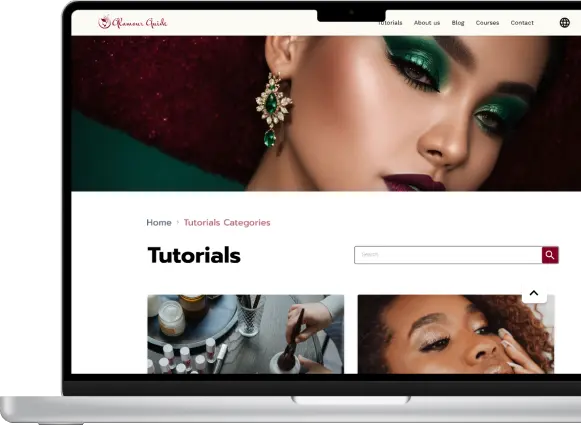
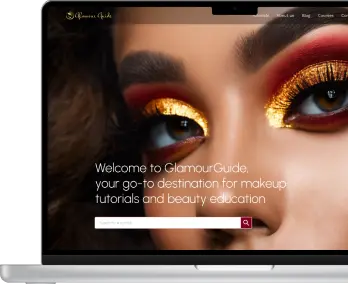
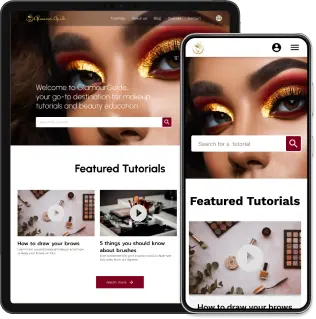
Mock Ups
The design is well-optimized for responsiveness across different devices and screen sizes for a consistent user experience.
The site also is well-organized with clearly labelled navigation options like tutorials, about us, blog, courses, and contact. The design elements such as the color scheme, typography, and layout are cohesive and align well with the site's luxury and beauty theme


Accessibility
Considerations
Screen Reader Compatibility: Ensuring that all content, including text, images, and videos, is compatible with screen readers for users with visual impairments.
Alternative Text for Images: Providing descriptive alternative text (alt text) for all images to convey their content and purpose to users who cannot see them.
High Contrast and Readability: Choosing color combinations and fonts that provide sufficient contrast and readability for users with low vision or color blindness.
IMPACT
The design of GlamourGuide has the potential to positively impact individuals by providing accessible, empowering, and engaging makeup education, fostering inclusivity, and boosting self-confidence and creativity in the world of beauty.
LEARNINGS
Accessibility First: Prioritizing accessibility features is crucial to ensure inclusivity for users with disabilities, aligning with the platform's commitment to accessibility.
User-Centered Navigation: The navigation structure should be intuitive and user-centered, making it easy for users to find content and courses relevant to their needs.
